jquery的parent方法如何用
这篇文章主要介绍“jquery的parent方法如何用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jquery的parent方法如何用”文章能帮助大家解决问题。
成都创新互联公司服务项目包括永定网站建设、永定网站制作、永定网页制作以及永定网络营销策划等。多年来,我们专注于互联网行业,利用自身积累的技术优势、行业经验、深度合作伙伴关系等,向广大中小型企业、政府机构等提供互联网行业的解决方案,永定网站推广取得了明显的社会效益与经济效益。目前,我们服务的客户以成都为中心已经辐射到永定省份的部分城市,未来相信会继续扩大服务区域并继续获得客户的支持与信任!
在jquery中,parent()方法用于返回被选元素的直接父元素,返回的结果是一个包含着所有匹配元素的唯一父元素的元素集合,可以设置参数来规定缩小搜索父元素范围,语法为“$(selector).parent(filter)”。
本教程操作环境:windows10系统、jquery1.10.2版本、Dell G3电脑。
jquery的parent方法怎么用
返回被选元素的直接父元素
parent()方法:
parent([expr]) :取得一个包含着所有匹配元素的唯一父元素的元素集合。
语法为:
$(selector).parent(filter)
filter可选。规定缩小搜索父元素范围的选择器表达式。
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
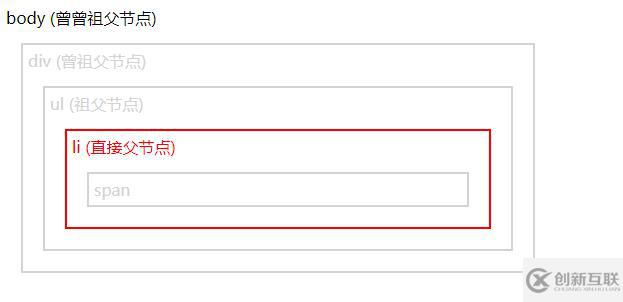
</html>输出结果:

关于“jquery的parent方法如何用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注创新互联行业资讯频道,小编每天都会为大家更新不同的知识点。
标题名称:jquery的parent方法如何用
文章网址:https://www.cdcxhl.com/article0/jsegio.html
成都网站建设公司_创新互联,为您提供域名注册、外贸网站建设、定制开发、面包屑导航、外贸建站、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 移动网站建设需要改成的小错误 2014-10-19
- 成都移动网站建设公司的六大重要步骤 2021-12-09
- 移动网站建设中长滚动页面的优点 2014-10-22
- 成都网站建设:移动网站建设和微官网建设有哪些区别 2017-01-08
- 【网站建设】移动网站建设的常见问题汇总! 2022-01-17
- 关于移动网站建设和优化 需要避免的几个误区 2016-05-31
- 进行移动网站建设有什么益处及重要性分析 2023-03-15
- 移动网站建设的诀窍 2020-05-01
- 移动网站建设需要注意的问题 2014-10-25
- 移动网站建设关于用户注册设计的技巧 2021-07-21
- 手机端移动网站建设需要注意哪些问题呢? 2013-12-19
- 无锡企业移动网站建设如何优化 2022-05-31