如何在网页中插入自动播放的音乐?使用于任何网页
网站功能不用太多,自己需要的就好了,自己的博客慢慢的完善,一个一个功能的增加,都是自己需要而且实用的,自己动手才会珍惜!
创新互联公司是一家集网站建设,贵港企业网站建设,贵港品牌网站建设,网站定制,贵港网站建设报价,网络营销,网络优化,贵港网站推广为一体的创新建站企业,帮助传统企业提升企业形象加强企业竞争力。可充分满足这一群体相比中小企业更为丰富、高端、多元的互联网需求。同时我们时刻保持专业、时尚、前沿,时刻以成就客户成长自我,坚持不断学习、思考、沉淀、净化自己,让我们为更多的企业打造出实用型网站。
这音乐的功能很简单,一段代码而已:<audio controls autoplay="autoplay" loop="loop">
<source src="test.mp3" type="audio/mpeg" />
如果不播放,说明你的浏览器不支持!
</audio>
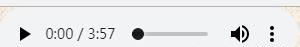
加上去之后会有这么一个播放器显示
 image.png
image.png
相信谁都能理解,但是几点注意,我后面为什么还要多加一个“loop”?这不是和“autoplay”重复了么?
是的,重复,但是不矛盾,我自己的网站如果不加“loop”,是不会自动播放的。
为了美观我还会加上hidden,隐藏播放器,达到点进去网页就播放
只有很少数而特殊的网页我才会用上音乐!
接下来就把代码写到模板页面,然后后台编辑文章页面添加一个文本框,进行方便输入音乐地址。
这样就很方便的在添加文章的时候随意了,当然要在特殊的模板中,不然的话,每一个页面都要加载一个播放器,不是让网站变的很臃肿么?所以复制新建一个模板页面,在需要添加音乐的时候就选择那个模板页面就好了!
改版完成,我只在“生活日记”栏目添加了音乐功能,模版的代码改成:<audio controls autoplay="autoplay" loop="loop" style="display:none;">
<source src="{dede:field.shorttitle/}" type="audio/mpeg" />
如果不播放,说明你的浏览器不支持!
</audio>
需要注意的是要在栏目哪里修改文章内容模板!
标题名称:如何在网页中插入自动播放的音乐?使用于任何网页
网站URL:https://www.cdcxhl.com/article0/josdio.html
成都网站建设公司_创新互联,为您提供虚拟主机、品牌网站建设、标签优化、移动网站建设、云服务器、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都商城网站制作费用以及商城网站的优化推广 2023-01-04
- 商城网站建设价格-做商城网站的价格是多少? 2016-11-13
- 购物类型的商城建设方法是什么? 2014-10-26
- 进行商城网站建设需要考虑的问题 2023-02-20
- 商城网站都有哪些功能,网上商城的功能模块有哪些? 2022-11-11
- 外贸商城B2C网站之二 2016-10-26
- B2B2C多用户商城系统如何选择? 2016-11-06
- 谁能做好网上商城包括商城网站建设解决方案? 2022-08-08
- 建设B2B平台商城网站需要满足的要求有哪些? 2016-11-05
- 建设商城网站必备的几大模块 2021-04-23
- 做了微商城网站但不知如何运营,我就按照四招走起,效果还不错! 2022-08-08
- 【网站建设】中小企业商城网站建设的基本制作功能介绍 2022-03-22