小程序如何设置背景图片
这篇文章给大家分享的是有关小程序如何设置背景图片的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
创新互联建站专注于义马网站建设服务及定制,我们拥有丰富的企业做网站经验。 热诚为您提供义马营销型网站建设,义马网站制作、义马网页设计、义马网站官网定制、微信小程序定制开发服务,打造义马网络公司原创品牌,更为您提供义马网站排名全网营销落地服务。
前言:
一开始,打算在wxss文件中使用background-image:url()来设置背景图,但是却出现了报错了,提示:pages/me/me.wxss 中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用<image/>标签小程序中设置区域背景图。对于在wxss文件中,存在本地资源无法获取的问题。
解决方案:
1、使用网络图片
我们可以把需要的背景图片上传到服务器上,然后使用背景图片地址。
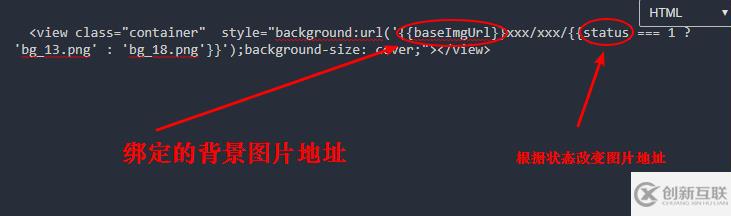
如果我们需要动态改变背景图片,我们可以设置行内样式style绑定变量从而做到动态改变背景图片;

2、利用base64格式的图片
我们可以用base64的图片做到设置背景图片
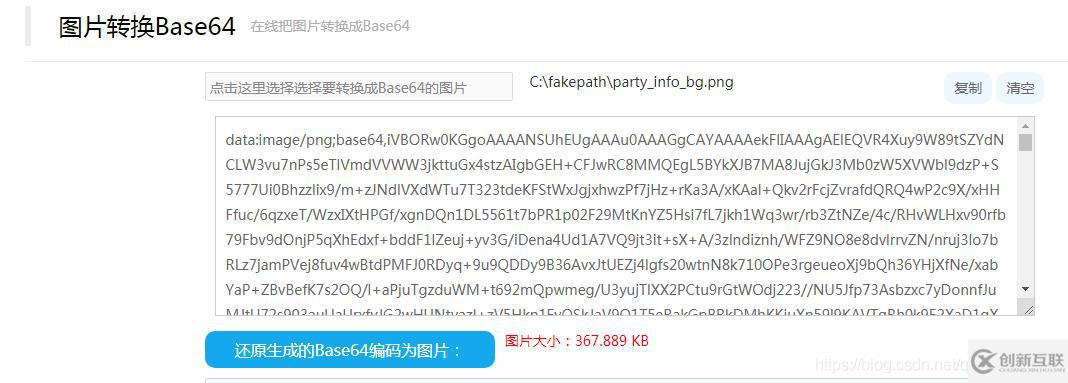
在这里我推荐一个在线转换的base64图片格式的地址http://imgbase64.duoshitong.com/
选择图片会转换成base64格式的图片

复制里面的代码放到background: url(base64转换的代码);这样既可做到设置背景图片也不用放到服务器上
(学习视频分享:php视频教程)
3、利用image标签做到设置背景图片
思路:我们只要利用css中的z-index改变层级既可做到变成背景图的样子
看代码
wxml:
<view class = "login-box" > //本地图片 <image src='../../../static/images/login_bg.png'></image> </view>
wxss:
page{
height: 100%;
width: 100%;
}
.login-box {
height: 100%;
}
image {
position: absolute;
left: 0;
bottom: 0;
display: block;
width: 100%;
z-index: -999;
}这样我们也可以做到背景图的效果。
感谢各位的阅读!关于“小程序如何设置背景图片”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
网站栏目:小程序如何设置背景图片
文章源于:https://www.cdcxhl.com/article0/jieioo.html
成都网站建设公司_创新互联,为您提供微信公众号、搜索引擎优化、网站策划、云服务器、标签优化、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 论手机app定制开发与投资 2022-07-28
- 专业app定制开发公司的市场前景 2022-07-16
- 网站定制开发要素及价格为何差距大 2021-05-28
- 为什么说定制开发的网站有利于网站优化? 2016-10-22
- 论述网站定制开发和模板网站的“好”与“坏” 2023-03-21
- 创新互联为您提供互联网定制开发服务 2021-04-26
- 网站开发,开源项目与网站定制开发有什么区别? 2022-08-03
- APP定制开发 2020-11-13
- 上海会展微信小程序定制开发方案 2020-12-28
- 为何OA办公系统定制开发的好?OA定制开发需要多少钱? 2022-06-27
- 微信定制开发,如何助力提升企业营销效果 2023-03-22
- 创新互联网站定制开发有什么优势 2018-01-31