如何使用HTML5Canvas绘制圆角矩形
这期内容当中小编将会给大家带来有关如何使用HTML5 Canvas绘制圆角矩形,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
创新互联建站从2013年开始,先为恩阳等服务建站,恩阳等地企业,进行企业商务咨询服务。为恩阳企业网站制作PC+手机+微官网三网同步一站式服务解决您的所有建站问题。
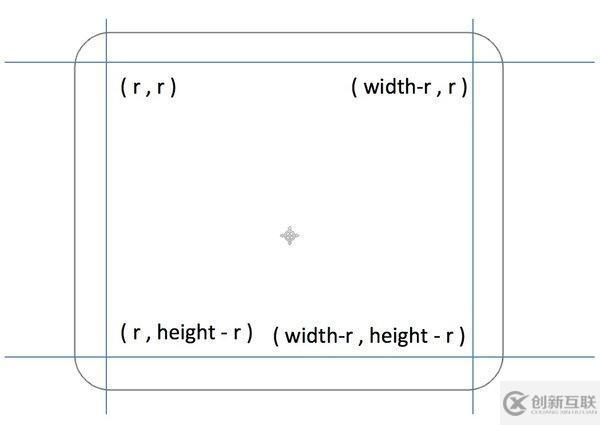
圆角矩形是由四段线条和四个1/4圆弧组成,拆解如下。
因为我们要写的是函数而不是一个固定的圆角矩形,所以这里列出的是函数需要的参数。分析好之后,直接敲出代码。
JavaScript Code复制内容到剪贴板
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>圆角矩形</title> <style> body { background: url("./images/bg3.jpg") repeat; } #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; } </style> </head> <body> <div id="canvas-warp"> <canvas id="canvas"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload = function(){ var canvas = document.getElementById("canvas"); canvas.width = 800; canvas.height = 600; var context = canvas.getContext("2d"); context.fillStyle = "#FFF"; context.fillRect(0,0,800,600); drawRoundRect(context, 200, 100, 400, 400, 50); context.strokeStyle = "#0078AA"; context.stroke(); } function drawRoundRect(cxt, x, y, width, height, radius){ cxt.beginPath(); cxt.arc(x + radius, y + radius, radius, Math.PI, Math.PI * 3 / 2); cxt.lineTo(width - radius + x, y); cxt.arc(width - radius + x, radius + y, radius, Math.PI * 3 / 2, Math.PI * 2); cxt.lineTo(width + x, height + y - radius); cxt.arc(width - radius + x, height - radius + y, radius, 0, Math.PI * 1 / 2); cxt.lineTo(radius + x, height +y); cxt.arc(radius + x, height - radius + y, radius, Math.PI * 1 / 2, Math.PI); cxt.closePath(); } </script> </body> </html>
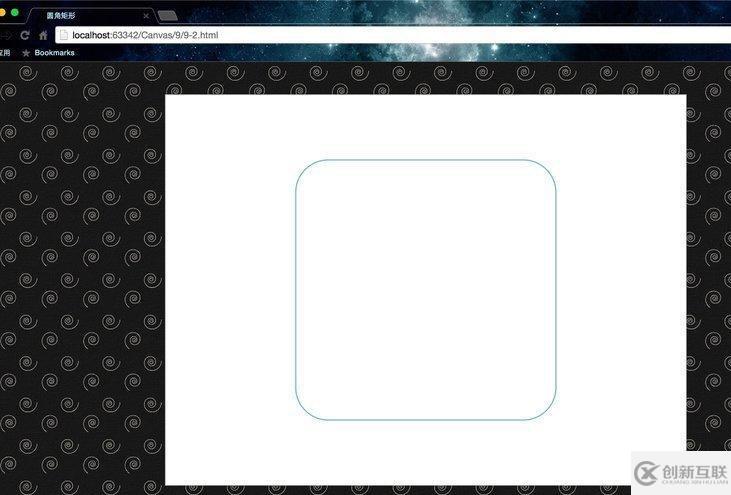
运行结果:
建议大家自己动手绘制一个圆角矩形,这样有助于对路径的掌握。
下面我们用这个函数来做点其他的事情。
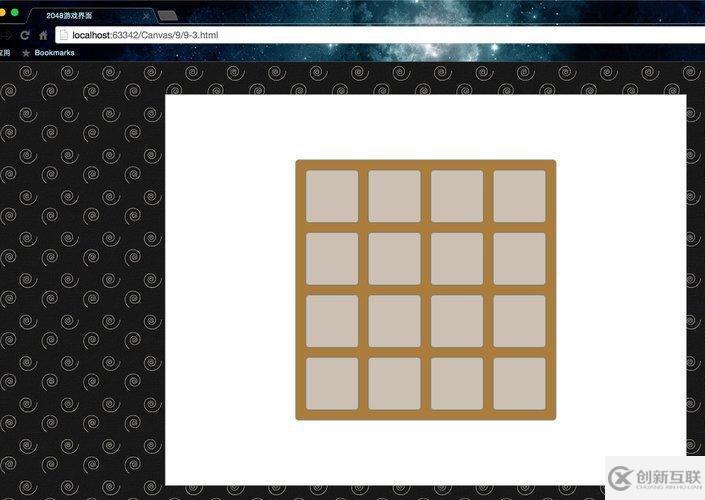
绘制2048游戏界面
对代码不做过多讲解,大家自己研究研究,建议自己动手先尝试写一下。因为我这里采用的是硬编码,所以不是很好,大家也可尝试优化一下。
JavaScript Code复制内容到剪贴板
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>2048游戏界面</title> <style> body { background: url("./images/bg3.jpg") repeat; } #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; } </style> </head> <body> <div id="canvas-warp"> <canvas id="canvas"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload = function(){ var canvas = document.getElementById("canvas"); canvas.width = 800; canvas.height = 600; var context = canvas.getContext("2d"); context.fillStyle = "#FFF"; context.fillRect(0,0,800,600); drawRoundRect(context, 200, 100, 400, 400, 5); context.fillStyle = "#AA7B41"; context.strokeStyle = "#0078AA"; context.stroke(); context.fill(); for(var i = 1; i <= 4; i++){ for(var j = 1; j <= 4; j++){ drawRoundRect(context, 200 + 16 * i + 80 * (i - 1), 100 + 16 * j + 80 * (j - 1), 80, 80, 5); context.fillStyle = "#CCBFB4"; context.strokeStyle = "#0078AA"; context.stroke(); context.fill(); } } } function drawRoundRect(cxt, x, y, width, height, radius){ cxt.beginPath(); cxt.arc(x + radius, y + radius, radius, Math.PI, Math.PI * 3 / 2); cxt.lineTo(width - radius + x, y); cxt.arc(width - radius + x, radius + y, radius, Math.PI * 3 / 2, Math.PI * 2); cxt.lineTo(width + x, height + y - radius); cxt.arc(width - radius + x, height - radius + y, radius, 0, Math.PI * 1 / 2); cxt.lineTo(radius + x, height +y); cxt.arc(radius + x, height - radius + y, radius, Math.PI * 1 / 2, Math.PI); cxt.closePath(); } </script> </body> </html>
运行结果:
这个圆角矩形的函数写好之后,可以自己封装进JS文件里,以后遇到什么好的函数都可以放进去,这样积累下来,这个文件就是一套属于自己的图形库和游戏引擎了,是不是非常的酷?
其实游戏制作是Canvas的主要用途,但是要知道每一个游戏设计师都是一个艺术家。
绘制微信对话框
大家可以尝试着使用Canvas绘制一下微信聊天界面,作为练习与巩固。
这里使用到了绘制矩形,绘制圆角矩形,绘制多线条图形,填充颜色的一些知识。还有一些 Canvas文本API 我们并没有说到,所以大家只要能绘制出一个大概的界面就算合格了。能够绘制出来,也就基本掌握了Canvas API。
其实上述对话是生成出来的——“微信界面生成器网页版”,可谓是微商神器。是不是非常的酷?
上述就是小编为大家分享的如何使用HTML5 Canvas绘制圆角矩形了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注创新互联行业资讯频道。
分享题目:如何使用HTML5Canvas绘制圆角矩形
标题路径:https://www.cdcxhl.com/article0/jghooo.html
成都网站建设公司_创新互联,为您提供网站导航、网站设计、动态网站、网站制作、网页设计公司、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 做外贸建站为什么要选稳定快速安全的海外主机? 2015-04-29
- 越秀区小北路外贸建站,越秀区小北路外贸网站建设公司 2016-04-06
- 第一节. 外贸建站前必须要了解的网站SEO优化知识 2016-03-02
- 外贸建站中的那些细节影响着网站流量? 2015-04-24
- 外贸建站seo推广除了内容,页面链接也很重要 2016-08-19
- 谈谈外贸建站为什么要选择香港服务器? 2022-10-03
- 外贸建站和推广如何做 2021-01-28
- 外贸建站在租赁美国服务器时要注意什么? 2022-10-02
- 外贸建站应该怎么做 2021-03-05
- 外贸建站要留意的各种因素 2022-10-28
- 成都外贸建站怎么做? 2015-06-18
- 外贸建站选择香港主机都有哪些优势? 2022-10-10