Dreamweaver如何设计网站的demo原型
这篇文章给大家分享的是有关Dreamweaver如何设计网站的demo原型的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
成都创新互联长期为数千家客户提供的网站建设服务,团队从业经验10年,关注不同地域、不同群体,并针对不同对象提供差异化的产品和服务;打造开放共赢平台,与合作伙伴共同营造健康的互联网生态环境。为红桥企业提供专业的网站设计制作、成都网站建设,红桥网站改版等技术服务。拥有10年丰富建站经验和众多成功案例,为您定制开发。
1、下载安装Dreamweaver
下载Dreamweavercs6,本文提供软件下载,下载安装即可。

2、打开Dreamweaver开始做原型
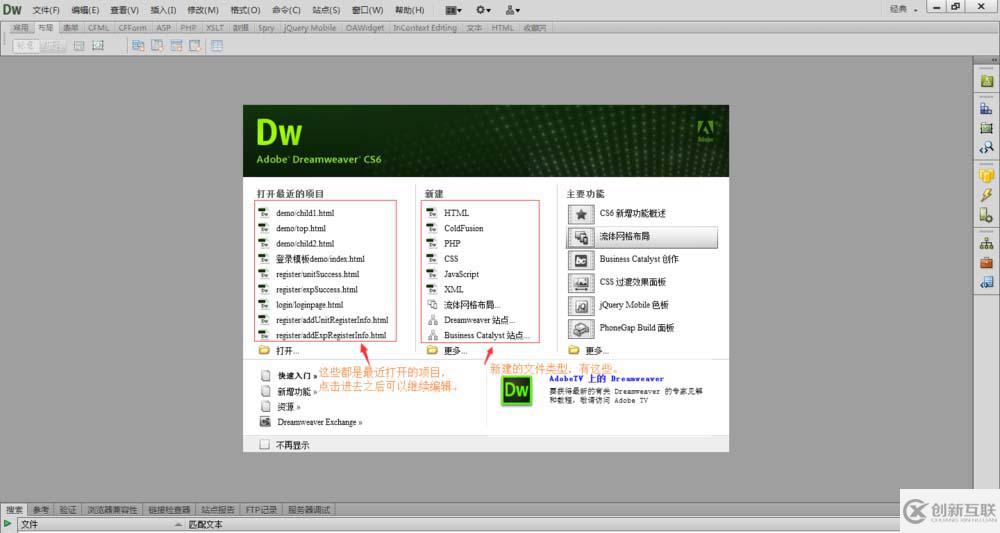
打开Dreamweaver之后,有一个窗口,可以快速选择之前编辑过的文件,也可以新建不同类型的文件。如果不想下次进来再出现这样的窗口,可以勾选左下方的“不在显示”。做网站的原型我们用的一般是HTML搭配css和JavaScript文件做。所以下面我们先新建一个HTML页面。

3、新建HTML页面
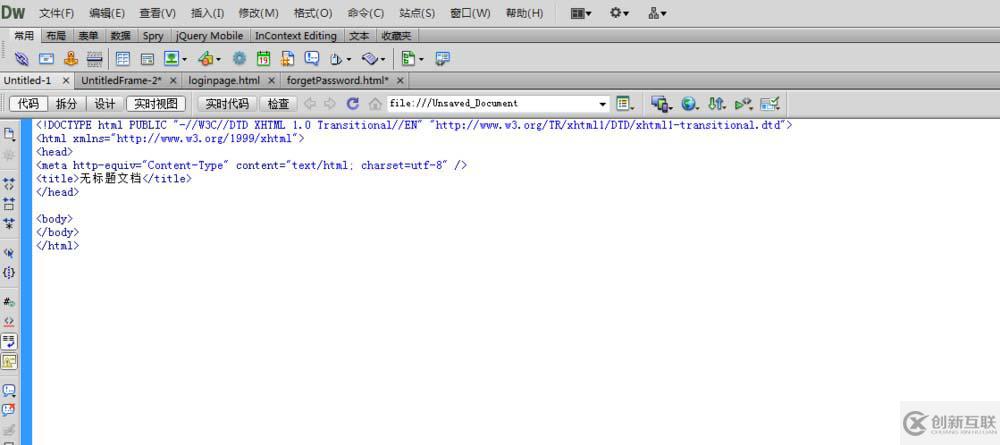
Dreamweaver新建的HTML页面已经有了<html><head><title><body>这些基本的标签,我们可以在这个基础上编辑,要引入的css文件和JavaScript文件放到<head>标签中。

4、联想
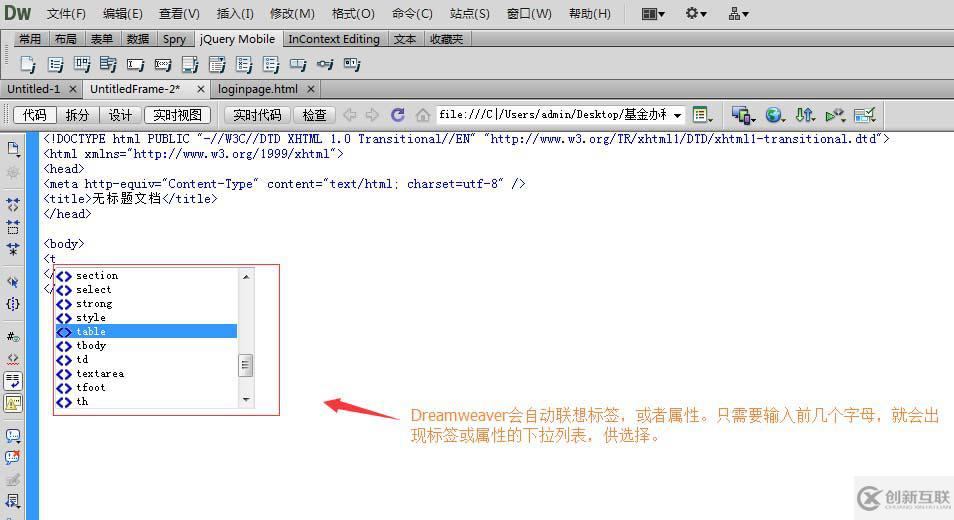
Dreamweaver会自动联想标签,属性或关键字等,所以只需要输入前几个单词,就会自动弹出选择下拉框。方便编程人员快速编码。

5、Dreamweaver的几种视图一
Dreamweaver有四种视图,分别是“代码”,“拆分”,“设计”和“实时视图”,掌握好这几种视图的切换,可加速编码效率。
第一种视图:代码
就是纯代码,打开文件默认的就是“代码”视图。这里就不截图展示了。
第二种视图:拆分
就是左边代码,右边页面效果的视图,编辑左边的源代码,右边的效果图跟着实时变化。

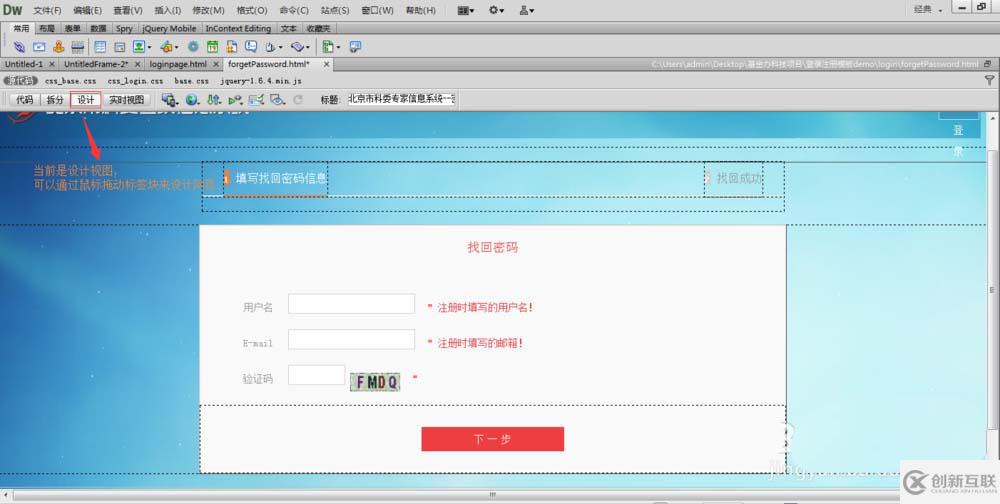
第三种视图:设计
展示的是页面效果图,但是这个页面中的标签块是可以拖动的,拖动到合适的位置可以保存,这种方法设计网页,简单方便。
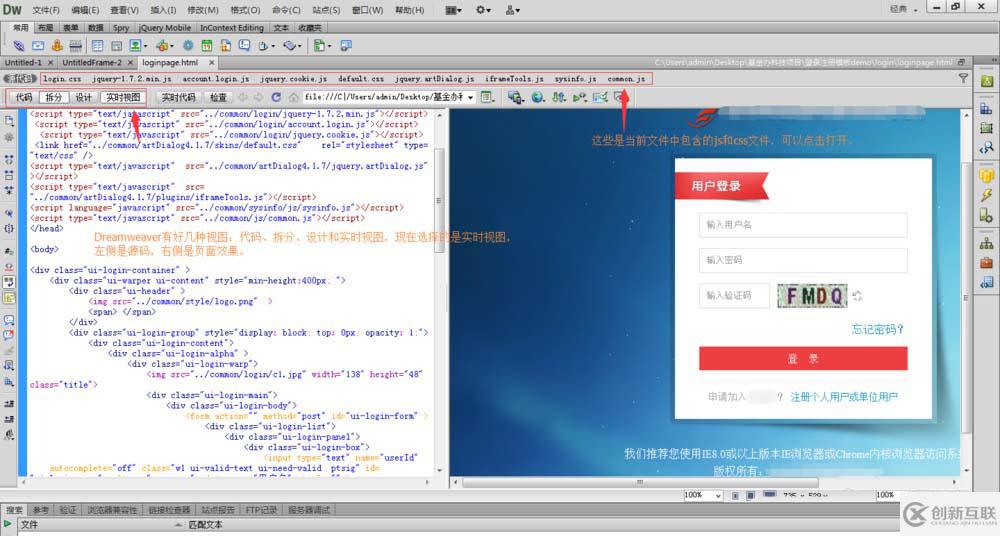
第四种视图:实时视图
展示的就是页面效果图。

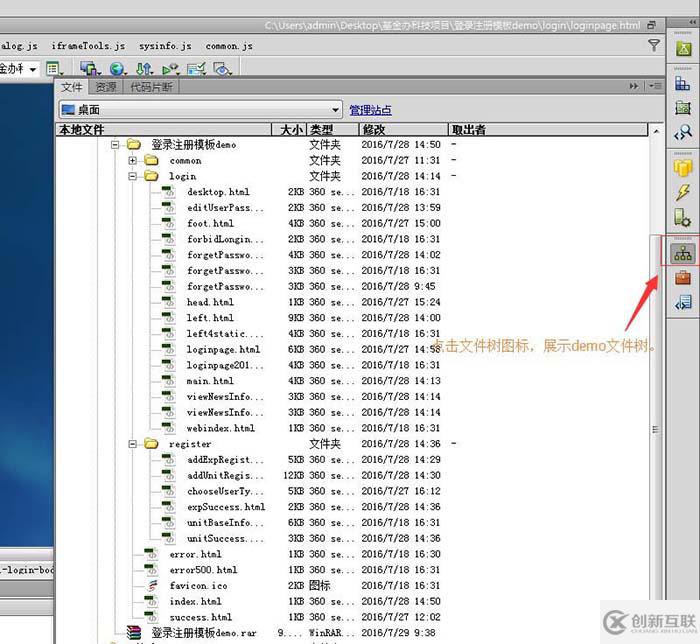
6、文件树
写一个网站原型,有很多文件,这么多文件怎么管理呢?
点击右侧面板中的文件面板,弹出文件树窗口。在这里可以管理网站demo使用的文件。
例如:我例子中的文件树,common文件夹放要使用的插件,css和JavaScript文件,以及图片等资源。login文件夹放登录相关的html文件,register文件夹放注册相关的html文件,根目录中的success.html,error.html文件都是系统中使用频繁的文件。

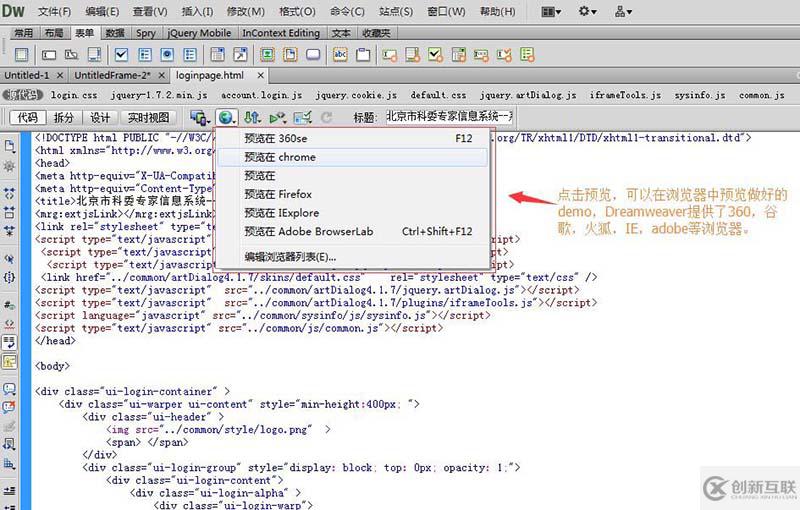
7、预览
demo写的差不多了,可以点击菜单中的预览按钮,先预览一下。Dreamweaver提供了360,IE,谷歌,火狐等浏览器可供预览。

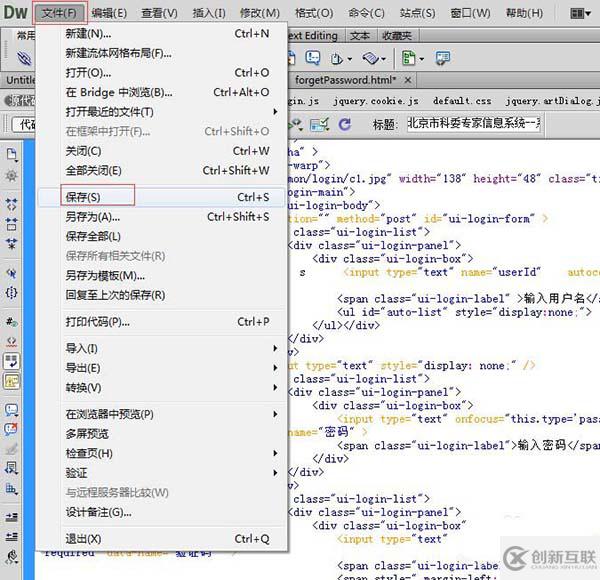
8、保存
写好的页面一定要保存,最好是一边写一遍保存,
点击菜单中的“文件”——》选择“保存”,或者按快捷键ctrl+s保存。

感谢各位的阅读!关于“Dreamweaver如何设计网站的demo原型”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
新闻标题:Dreamweaver如何设计网站的demo原型
网站URL:https://www.cdcxhl.com/article0/ipesio.html
成都网站建设公司_创新互联,为您提供软件开发、自适应网站、企业建站、网站维护、网页设计公司、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站建设中SEO标签优化 2021-11-28
- 如何利用索引标签优化实现扁平网站结构? 2016-12-08
- 网站优化之代码标签优化 2022-05-27
- 页面标签优化细水长流的SEO优化策略 2016-02-07
- 烟台网站排名利用TAG标签优化聚合页要害字的要容 2023-02-06
- 简述H标签优化对网站优化效果的影响 2021-07-16
- 网站META标签优化 2023-04-03
- SEO站内优化之Head标签优化 2021-12-26
- 网站结构和标签优化怎么做 2021-08-16
- 成都SEO教你在SEO中运用网站META标签优化 2023-04-17
- 企业网站标签优化有哪些作用? 2023-04-07
- 关于网站标签优化你了解多少 2021-09-02