css怎么画方格
本篇内容介绍了“css怎么画方格”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在安塞等地区,都构建了全面的区域性战略布局,加强发展的系统性、市场前瞻性、产品创新能力,以专注、极致的服务理念,为客户提供成都做网站、成都网站建设 网站设计制作按需网站制作,公司网站建设,企业网站建设,品牌网站设计,成都全网营销推广,外贸网站制作,安塞网站建设费用合理。
<style>
div{width: 200px;height: 200px;display: inline-block;}
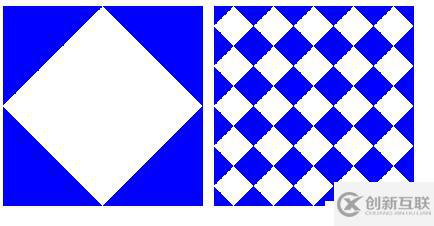
.test1,.test2{background-image: linear-gradient(45deg,blue 25%,transparent 25%),linear-gradient(-45deg,blue 25%,transparent 25%),linear-gradient(45deg,transparent 75%,blue 75%),linear-gradient(-45deg,transparent 75%,blue 75%);}
.test2{
background-size: 20% 20%;
}
</style>
<div class="test1"></div>
<div class="test2"></div>
“css怎么画方格”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注创新互联网站,小编将为大家输出更多高质量的实用文章!
网站标题:css怎么画方格
当前链接:https://www.cdcxhl.com/article0/ipepio.html
成都网站建设公司_创新互联,为您提供网站制作、网站改版、微信小程序、商城网站、网站维护、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都响应式网站建设公司-响应式的优势 2016-11-11
- 响应式网站建设适合哪些类型的网站? 2022-05-22
- 无锡响应式网站建设有哪四点要求? 2022-05-28
- 响应式网站建设中的一匹黑马,创新互联一马当先 2023-03-01
- 响应式网站如何兼顾设计和营销型 2023-02-07
- 响应式网站和自适应网站的区别到底在哪? 2021-04-27
- 响应式网站设计与自适应网站设计有区别吗? 2022-11-02
- 网站优化:响应式网站建设上线后还需做什么? 2014-04-08
- 怎么搭建自己的H5响应式网站 2021-08-09
- 响应式网站设计要注意哪些细节? 2022-07-01
- 为什么响应式网站设计受欢迎 2022-11-28
- html5响应式网站的优势与特点 2021-02-10