css怎么实现悬浮效果的阴影
这篇文章主要介绍了css怎么实现悬浮效果的阴影,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
浦北网站建设公司成都创新互联公司,浦北网站设计制作,有大型网站制作公司丰富经验。已为浦北数千家提供企业网站建设服务。企业网站搭建\成都外贸网站建设公司要多少钱,请找那个售后服务好的浦北做网站的公司定做!
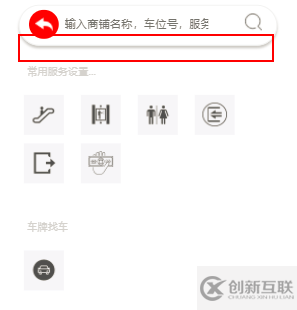
要实现的效果图:

实现的代码:
-webkit-box-shadow:0px 3px 3px #c8c8c8 ; -moz-box-shadow:0px 3px 3px #c8c8c8 ; box-shadow:0px 3px 3px #c8c8c8 ;
整个页面的代码:
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=0.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<style>
.search {
height: 46px;
border: 1px solid #F0F1F1;
border-radius: 25px;
margin: 0 20px;
-webkit-box-shadow:0px 3px 3px #c8c8c8 ;
-moz-box-shadow:0px 3px 3px #c8c8c8 ;
box-shadow:0px 3px 3px #c8c8c8 ;
}
.search_left {
float: left;
margin: 5px 7px 5px 11px;
width: 35px;
height: 34px;
border-radius: 50px;
background: red;
text-align: center;
line-height: 42px;
}
.search_left img {
width: 60%;
height: 60%;
}
.search_input {
float: left;
}
.search_input input {
border: none;
height: 30px;
margin-top: 5px;
}
.search_right {
float: right;
width: 20px;
height: 20px;
margin: 9px 17px 5px 10px;
}
.search_right img {
width: 100%;
height: 100%;
}
.words {
color: #D1D1D1;
font-size: 12px;
margin-top: 21px;
margin-left: 30px;
}
.servers {
overflow: auto;
}
.servers ul {
overflow: auto;
padding-left: 16px;
}
.servers ul li {
list-style: none;
background: #f6f6f9;
float: left;
width: 47px;
height: 47px;
text-align: center;
margin: 5px 10px;
}
.servers ul li img {
width: 60%;
height: 60%;
margin-top: 9px;
}
</style>
<title>高校地图</title>
</head>
<body>
<div class="container">
<div class="search">
<div class="search_left"><img src="img/back.png" /></div>
<div class="search_input"><input type="text" placeholder="输入商铺名称,车位号,服务设施"></div>
<div class="search_right"><img src="img/scale_search.png" alt="放大" /></div>
</div>
</div>
<div class="words">常用服务设置...</div>
<div class="servers">
<ul>
<li><img src="img/stairs.png" alt="手扶电梯" /></li>
<li><img src="img/stairs2.png" alt="手扶电梯" /></li>
<li><img src="img/sex.png" alt="手扶电梯" /></li>
<li><img src="img/entris.png" alt="手扶电梯" /></li>
<li><img src="img/exiy.png" alt="手扶电梯" /></li>
<li><img src="img/moner.png" alt="手扶电梯" /></li>
</ul>
</div>
<div class="words">车牌找车</div>
<div class="servers">
<ul>
<li><img src="img/car.png" alt="车牌找车" /></li>
</ul>
</div>
</body>
</html>感谢你能够认真阅读完这篇文章,希望小编分享的“css怎么实现悬浮效果的阴影”这篇文章对大家有帮助,同时也希望大家多多支持创新互联,关注创新互联行业资讯频道,更多相关知识等着你来学习!
文章名称:css怎么实现悬浮效果的阴影
标题链接:https://www.cdcxhl.com/article0/iesoio.html
成都网站建设公司_创新互联,为您提供静态网站、外贸建站、网站策划、网站内链、软件开发、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都建站公司应该如何合理的设计制作网站 2023-04-16
- 如何选择优质的建站公司? 2017-09-25
- 想做电子商务外贸网站,有哪个建站公司推荐? 2016-12-14
- 深圳建站公司谈H标签 2022-06-29
- 佛山大型网站建设公司:规模大的建站公司是如何系统化建设网站的? 2021-11-14
- 企业搭建网站该选择哪里的建站公司? 2021-06-22
- 成都建站公司网站维护主要做什么 2017-01-23
- 成都建站公司告诉你企业网站建设需要哪些效果 2014-12-03
- 建站公司微信服务号开发方案 2019-10-04
- 合肥建站公司:不懂代码是自学建站还是找网络公司呢? 2021-11-26
- 营销型网站改版哪家建站公司专业 2022-08-22
- 为什么做网站需要找专业的建站公司 2021-04-26