常用的Vue模式有哪些
这篇文章给大家分享的是有关常用的Vue模式有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
公司主营业务:网站建设、网站制作、移动网站开发等业务。帮助企业客户真正实现互联网宣传,提高企业的竞争能力。创新互联是一支青春激扬、勤奋敬业、活力青春激扬、勤奋敬业、活力澎湃、和谐高效的团队。公司秉承以“开放、自由、严谨、自律”为核心的企业文化,感谢他们对我们的高要求,感谢他们从不同领域给我们带来的挑战,让我们激情的团队有机会用头脑与智慧不断的给客户带来惊喜。创新互联推出苏仙免费做网站回馈大家。
1.处理加载状态
在大型应用程序中,我们可能需要将应用程序划分为更小的块,只有在需要时才从服务器加载组件。为了使这一点更容易,Vue允许你将你的组件定义为一个工厂函数,它异步解析你的组件定义。Vue只有在需要渲染组件时才会触发工厂函数,并将缓存结果,以便将来重新渲染。2.3版本的新功能是,异步组件工厂也可以返回一个如下格式的对象。
const AsyncComponent = () => ({ // 要加载的组件(应为Promise) component: import('./MyComponent.vue'), // 异步组件正在加载时要使用的组件 loading: LoadingComponent, // 加载失败时使用的组件 error: ErrorComponent, // 显示加载组件之前的延迟。默认值:200ms。 delay: 200, // 如果提供并超过了超时,则会显示error组件。默认值:无穷。 timeout: 3000 })通过这种方法,你有额外的加载和错误状态、组件获取的延迟和超时等选项。
2.廉价的“v-once”静态组件
在Vue中渲染纯HTML元素的速度非常快,但有时你可能有一个包含大量静态内容的组件。在这种情况下,你可以通过在根元素中添加 v-once 指令来确保它只被评估一次,然后进行缓存,就像这样。
Vue.component('terms-of-service', { template: ` <div v-once> <h2>Terms of Service</h2> ... a lot of static content ... </div> ` })3.递归组件
组件可以在自己的模板中递归调用自己,但是,它们只能通过 name 选项来调用。
如果你不小心,递归组件也可能导致无限循环:
name: 'stack-overflow', template: '<div><stack-overflow></stack-overflow></div>'
像上面这样的组件会导致“超过最大堆栈大小”的错误,所以要确保递归调用是有条件的即(使用 v-if 最终将为 false)
4.内联模板
当特殊属性 inline-template 存在于一个子组件上时,该组件将使用它的内部内容作为它的模板,而不是将其视为分布式内容,这允许更灵活的模板编写。
<my-component inline-template> <div> <p>These are compiled as the component's own template.</p> <p>Not parent's transclusion content.</p> </div> </my-component>
5.动态指令参数
指令参数可以是动态的。例如,在 v-mydirective:[argument]=“value" 中, argument 可以根据组件实例中的数据属性更新!这使得我们的自定义指令可以灵活地在整个应用程序中使用。
这是一条指令,其中可以根据组件实例更新动态参数:
<div id="dynamicexample"> <h4>Scroll down inside this section ↓</h4> <p v-pin:[direction]="200">I am pinned onto the page at 200px to the left.</p> </div> Vue.directive('pin', { bind: function (el, binding, vnode) { el.style.position = 'fixed' var s = (binding.arg == 'left' ? 'left' : 'top') el.style[s] = binding.value + 'px' } }) new Vue({ el: '#dynamicexample', data: function () { return { direction: 'left' } } })6.事件和键修饰符
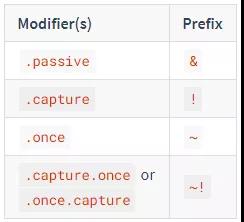
对于 .passive、.capture 和 .once 事件修饰符,Vue提供了可与 on 一起使用的前缀:

例如:
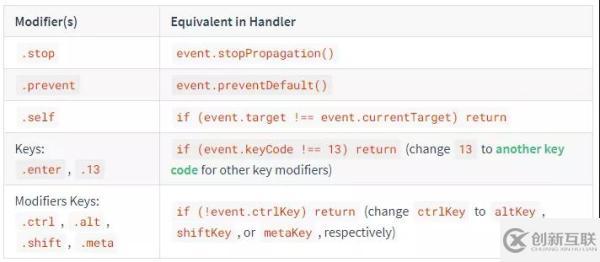
on: { '!click': this.doThisInCapturingMode, '~keyup': this.doThisOnce, '~!mouseover': this.doThisOnceInCapturingMode }对于所有其他的事件和键修饰符,不需要专有的前缀,因为你可以在处理程序中使用事件方法。

7.依赖注入(Provide/Inject)
有几种方法可以让两个组件在 Vue 中进行通信,它们各有优缺点。在2.2版本中引入的一种新方法是使用Provide/Inject的依赖注入。
这对选项一起使用,允许一个祖先组件作为其所有子孙的依赖注入器,无论组件层次结构有多深,只要它们在同一个父链上。如果你熟悉React,这与React的上下文功(context)能非常相似。
// parent component providing 'foo' var Provider = { provide: { foo: 'bar' }, // ... } // child component injecting 'foo' var Child = { inject: ['foo'], created () { console.log(this.foo) // => "bar" } // ... }感谢各位的阅读!关于“常用的Vue模式有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
当前文章:常用的Vue模式有哪些
路径分享:https://www.cdcxhl.com/article0/gjhdoo.html
成都网站建设公司_创新互联,为您提供网站内链、面包屑导航、网站维护、移动网站建设、手机网站建设、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 重庆企业网站制作推荐创新互联 2021-01-23
- 企业网站制作应该从简为原则 2016-10-29
- 为什么部门企业网站制作选择动态网页 2021-11-13
- 企业网站制作要注重质量 2021-08-20
- 企业网站制作在验收的时候应该注意哪些问题呢? 2022-08-07
- 企业网站制作如何设计一个有色彩的企业网站 2021-08-30
- 企业网站制作时注意这几点才叫专业 2015-03-03
- 企业网站制作的一些易用性规则 2016-10-29
- 企业网站制作的建设周期一般是多长时间 2021-11-16
- 企业网站制作要怎么才能吸引用户浏览? 2020-11-23
- 企业网站制作工作流程,制作流程各步骤所需工作日多少。 2021-05-19
- 企业网站制作应该遵循那些原则呢? 2016-10-29