vue.js将时间戳换算成时间的方法
小编给大家分享一下vue.js将时间戳换算成时间的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
鹤峰ssl适用于网站、小程序/APP、API接口等需要进行数据传输应用场景,ssl证书未来市场广阔!成为创新互联公司的ssl证书销售渠道,可以享受市场价格4-6折优惠!如果有意向欢迎电话联系或者加微信:13518219792(备注:SSL证书合作)期待与您的合作!
vue.js将时间戳换算成时间的方法:首先安装moment插件;然后在【main.js】文件中引入moment插件;最后直接引用dateFormat来转换时间戳即可。
时间戳可以理解为过滤器的一种方式,日期格式的转换在项目中也经常遇到,今天我来总结项目中踩过的坑,以及解决方法。
时间戳转换日期格式有三种方法:
方式一
- 运行
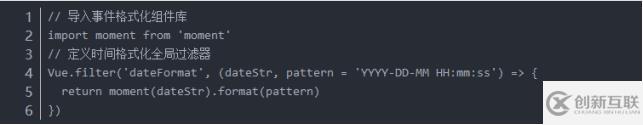
cmd执行npm install moment --save或者yarn add moment命令,安装 moment 插件 - 在 main.js 文件中引入 moment 插件,并定义全局过滤器
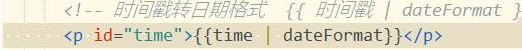
 3. 在后续组件中,如果需要转换时间戳,那么在直接引用 dateFormat 即可
3. 在后续组件中,如果需要转换时间戳,那么在直接引用 dateFormat 即可
方式二
- 直接在 main.js 文件中定义一个全局过滤器
Vue.filter('dateFormat', function(originVal) {
const dt = new Date(originVal)
const y = dt.getFullYear()
const m = (dt.getMonth() + 1 + '').padStart(2, '0')
const d = (dt.getDate() + '').padStart(2, '0')
const hh = (dt.getHours() + '').padStart(2, '0')
const mm = (dt.getMinutes() + '').padStart(2, '0')
const ss = (dt.getSeconds() + '').padStart(2, '0')
//时间格式年月日、时分秒 return `${y}-${m}-${d} ${hh}:${mm}:${ss}`})- 后面需要的时候,直接使用 dateFormat 即可

方式三
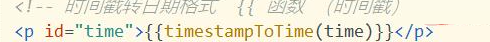
HTML:
Js:
timestampToTime (time) {// 时间戳为10位需*1000,时间戳为13位的话不需乘1000
var date = new Date(time * 1000)
let y = date.getFullYear()
let MM = date.getMonth() + 1
MM = MM < 10 ? ('0' + MM) : MM let d = date.getDate()
d = d < 10 ? ('0' + d) : d let h = date.getHours()
h = h < 10 ? ('0' + h) : h let m = date.getMinutes()
m = m < 10 ? ('0' + m) : m let s = date.getSeconds()
s = s < 10 ? ('0' + s) : s return y + '年' + MM + '月' + d + '日'}以上是“vue.js将时间戳换算成时间的方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
网页题目:vue.js将时间戳换算成时间的方法
链接地址:https://www.cdcxhl.com/article0/gheeio.html
成都网站建设公司_创新互联,为您提供网站内链、Google、商城网站、网站策划、小程序开发、建站公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 浅析:微信小程序营销的策略 2015-10-31
- 开发微信小程序一般都需要哪些费用? 2022-08-17
- 谈谈微信小程序未来的价值,对企业有什么帮助? 2022-07-13
- 微信小程序恐将成为商家经营的第二战场! 2021-02-19
- 在佛山顺德微信小程序开发需要多长时间?_广州网络开发公司 2022-12-03
- 成都哪里有制作微信小程序的 2022-06-13
- 微信小程序能给企业带来哪些变化 2021-02-11
- 微信小程序的作用和前景你知道多少 2021-02-20
- 微信小程序开发盈利模式是怎么做的? 2023-03-07
- 为什么越来越多的企业选择微信小程序 2023-03-16
- 【吃惊】这些微信小程序问题你看到了没? 2022-06-05
- 微信小程序交际电商引领本钱入局 2021-09-25