layui数据表格重载实现往后台传参-创新互联
这期内容当中小编将会给大家带来有关layui数据表格重载实现往后台传参,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。

1、网上的代码:
<div class="demoTable">
搜索商户: <div class="layui-inline">
<input class="layui-input" name="keyword" id="demoReload" autocomplete="off">
</div>
<button class="layui-btn" data-type="reload">搜索</button></div>
在js加入初始化代码和定义加载方法
layui.use('table', function(){
var table = layui.table;
//方法级渲染
table.render({
elem: '#LAY_table_user'
,url: 'UVServlet'
,cols: [[
{checkbox: true, fixed: true}
,{field:'id', title: 'ID', width:80, sort: true, fixed: true}
,{field:'aid', title: '商户', width:80, sort: true}
,{field:'uv', title: '访问量', width:80, sort: true,edit:true}
,{field:'date', title: '日期', width:180}
,{field:'datatype', title: '日期类型', width:100}
]]
,id: 'testReload'
,page: true
,height: 600
});
var $ = layui.$, active = {
reload: function(){
var demoReload = $('#demoReload');
table.reload('testReload', {
where: {
keyword: demoReload.val()
}
});
}
};
)};绑定click点击事件
$('.demoTable .layui-btn').on('click', function(){ var type = $(this).data('type'); //注意顶一个括号中的格式,class用.id用#,中间有一个空格
active[type] ? active[type].call(this) : '';
});此时点击查询按钮,会将keyword这个关键字传到后端,接下来就是自己处理查询关键字业务了。
到目前为止,搜索也有了,分页也有了,对了,分页会自动传到后端page,limit2个值到后台,相当于(pageindex,pagesize)
2、实践,
(1)html页面及javascript代码如下:
<!--index.html内容如下-->
{% extends 'common.html'%}
{% block content %}
<div class="layui-row">
<form class="layui-form layui-col-md12 we-search" id="form_gen_data">
<div class="layui-inline">
<label class="layui-form-label">手机号</label>
<input class="layui-input" placeholder="手机号" name="phone" id="phone">
</div>
<div class="layui-inline">
<label class="layui-form-label">身份证</label>
<input class="layui-input" placeholder="身份证" name="idno" id="idno">
</div>
<div class="layui-inline">
<label class="layui-form-label">姓名</label>
<input class="layui-input" placeholder="姓名" name="name" id="name">
</div>
<div class="layui-inline">
<label class="layui-form-label">crfuid</label>
<input class="layui-input" placeholder="crfuid" name="crfuid" id="crfuid">
</div>
</form>
</div>
<div class="weadmin-block">
<button class="layui-btn" id="query_extra" >扩展功能</button>
<button class="layui-btn" id="query_thumb">开始查询</button>
<button class="layui-btn" id="query_limit">额度查询</button>
<button class="layui-btn" id="query_member">会员查询</button>
<button class="layui-btn" id="query_account">账户查询</button>
<button class="layui-btn" id="query_sms" οnclick="return false;" data-type="reload">短信验证码查询</button>
<div class="layui-collapse" lay-accordion>
<div class="layui-colla-item">
<h3 class="layui-colla-title">扩展功能</h3>
<div class="layui-colla-content">
{% for business in common_business %}
<button class="layui-btn layui-btn-danger common_business" id="{{business.business_code}}" data-type="{{business.business_code}}" data-extra="{{business.business_is_extra}}">{{business.business_name}}</button>
{% endfor %}
</div>
</div>
</div>
</div>
<div class="layui-collapse">
<div class="layui-colla-item">
<h3 class="layui-colla-title">日志</h3>
<div class="layui-colla-content layui-show"><textarea placeholder="" id="log" class="layui-textarea" name="desc"></textarea></div>
</div>
<div class="layui-colla-item">
<h3 class="layui-colla-title">附加信息</h3>
<div class="layui-colla-content layui-show" id="extra_info">
</div>
</div>
</div>
<table class="layui-hide" id="table_message" lay-filter="user"></table>
<script type="text/javascript" src="/static/lib/layui/layui.js" charset="utf-8"></script>
<script>
layui.use('table', function(){
var table = layui.table;
//方法级渲染
table.render({
elem: '#table_message'
,url: '/sms/message'
,method:'post'
,where: {
phone: '',
env_tools:parent.window.env_tools
}
,cellMinWidth: 100
,cols: [[
{checkbox: true, fixed: true}
,{field:'id', title: 'ID', sort: true,width:120, fixed: true}
,{field:'phone', title: '手机号',width:120}
,{field:'content', title: '短信内容', sort: true}
,{field:'create_time', title: '发送时间',width:160}
]]
,id: 'testReload'
,page: true
,height: 500
});
var $ = layui.$, active = {
reload: function(){
var demoReload = $('#phone');
$('.env_message').html('当前操作环境:'+ parent.window.env_tools);
//执行重载
table.reload('testReload', {
page: {
curr: 1 //重新从第 1 页开始
}
,where: {
phone: demoReload.val(),
env_tools:parent.window.env_tools
}
});
}
};
$('.weadmin-block #query_sms').on('click',
function(){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
</script>
{% endblock %}(2)后台代码如下:
@toolsbp.route('/')
@toolsbp.route('/index',methods=['GET','POST'])
def index():
if request.method=='POST':
data={}
data['data']=''
data['code']=0
data['msg']='查询成功'
env=request.form.get('env_tools')
if env is None:
return json.dumps(data)
phone=request.form.get('phone')
where=''
if phone:
where="where phone like '%(phone)s'"%{'phone':'%'+phone+'%'}
dbinfo=env_config.ENV_LIST.get(env.upper()).get('sms_platform')
dbtool=MysqlPool.MysqlPool(dbinfo.get('db_name'))
result=dbtool.getAll("select * from %(table_name)s.sms_send_record %(where)s order by create_time desc limit %(page)d,%(pagesize)d;"%{'where':where,'table_name':dbinfo.get('table_name'),'page':int(request.form.get('page'))-1,'pagesize':int(request.form.get('limit'))})
data['data']=result
if result:
data['count']=len(result)
else:
data['count']=0
return json.dumps(data,cls=MysqlPool.DateEncoder)
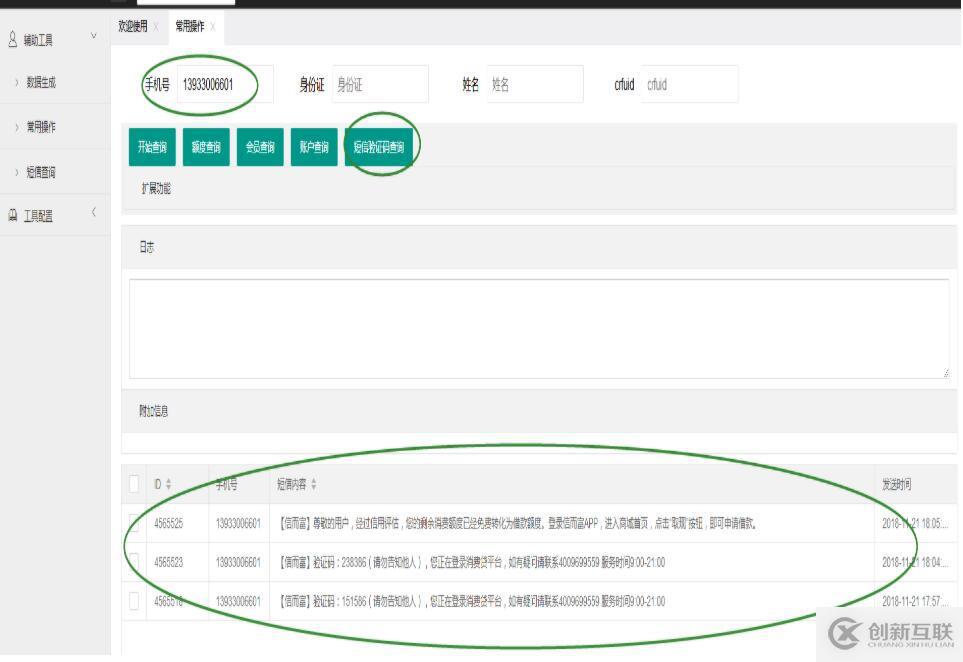
return render_template('tools/index.html')(3)页面功能如下:

上述就是小编为大家分享的layui数据表格重载实现往后台传参了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注创新互联行业资讯频道。
网页题目:layui数据表格重载实现往后台传参-创新互联
路径分享:https://www.cdcxhl.com/article0/dsipio.html
成都网站建设公司_创新互联,为您提供网站营销、网站导航、网站策划、定制网站、网站制作、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 国外云服务器租用需要注意哪些问题? 2022-10-07
- 云服务器是它的优势有哪些?很多想租云服务器的人想知道的问题! 2021-02-23
- 云服务器带宽如何挑选? 2022-10-08
- 更适合的网站建设-云服务器 2021-08-08
- 云服务器受到攻击怎么处理? 2022-10-04
- 试用云服务器一定要注意这几个方面 2022-10-08
- 云服务器能不能够免费试用? 2022-10-03
- 挑选优质的云服务器应注意这几点 2022-10-07
- 服务器托管和云服务器租用该如何抉择 2022-08-29
- 企业做网站应该选择虚拟主机还是云服务器? 2021-12-31
- 云服务器好用吗?企业用云服务器可靠吗? 2022-10-06
- 云服务器有什么用 2022-10-07