vscode中vim插件怎么用-创新互联
这篇文章给大家分享的是有关vscode中vim插件怎么用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。

VSCode编辑器是一款集大成的编辑器,有十分丰富的插件。目前,我已经在VSCode编辑上写markdown文件、C++程序、python代码等。最近得知VSCode编辑居然支持vim。于是,便迫不及待地在VSCode上安装了vim插件。如今,感觉安装好vim插件的VSCode编辑器是宇宙最强编译器了,没有之一!
1.VSCode安装vim
VSCode中安装vim十分简单,在VSCode的拓展中直接搜索关键字vim。找到插件后,直接点击【install】即可。下面是vim的一些基本语法,更加复杂的语法,等熟悉了这些基本语法后再进一步学习。
2.基本语法
2.1粘贴复制
因为vim和系统采用的不是相同的剪切板,所以不能直接利用ctrl+c和ctrl+v。需要进一步进行设置。
在vscode下面,我们只需要对vim的相关配置进行设置就行。具体如下:
在【选项】中进行设置。
"vim.useSystemClipboard": true
进行了上面的设置之后。就可以使用系统的剪切板了。
具体为:

2.2 移动光标
vim的最优秀的功能之一就是能够精确、快速地控制光标。具体的移动按键如下:

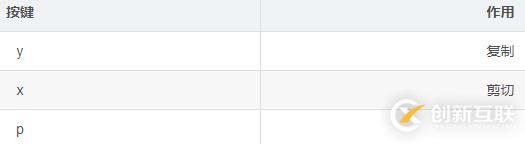
2.3 选中功能
选中的作用主要用于能够剪切、复制和粘贴

补充
谷歌浏览器(chrome)中有一款神一般的插件viminum。这款插件能够极大地提高网页浏览的效率,其将vim语法引入到网页浏览中,使得用户不再需要鼠标就能高效浏览页面。极力推荐这款插件!
感谢各位的阅读!关于“vscode中vim插件怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
分享文章:vscode中vim插件怎么用-创新互联
URL链接:https://www.cdcxhl.com/article0/djgjio.html
成都网站建设公司_创新互联,为您提供软件开发、服务器托管、小程序开发、面包屑导航、微信公众号、App开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 外贸建站是否应该选择响应式网站设计? 2015-12-18
- 什么是外贸建站?建站前都有哪些必须了解的? 2015-08-19
- 外贸建站9大注意要点 2015-10-03
- 外贸建站推广?八大技巧帮您引流 2016-03-01
- 谈谈外贸建站为什么要选择香港服务器? 2022-10-03
- 外贸建站需要哪些东西? 2014-07-23
- 外贸建站过程中 这些点你必须了解 2015-10-03
- 外贸建站的推广方式有哪些 2016-04-18
- 外贸建站要注意什么? 2023-01-06
- 外贸建站选韩国vps主机适合吗? 2022-10-07
- 外贸建站需要哪些东西 2021-11-15
- 外贸建站完成后如何继续完善 2021-08-25