Android开发实现带清空按钮的EditText示例-创新互联
本文实例讲述了Android开发实现带清空按钮的EditText。分享给大家供大家参考,具体如下:

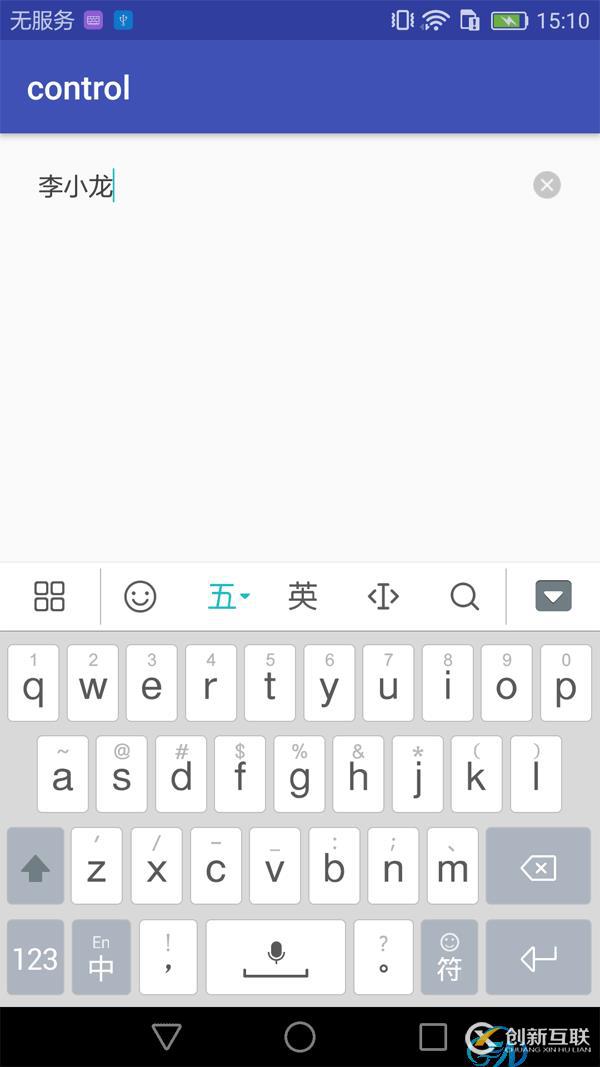
一、效果图:

二、具体代码:
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.support.v4.content.ContextCompat;
import android.support.v4.graphics.drawable.DrawableCompat;
import android.support.v7.widget.AppCompatEditText;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import com.gdc.control.R;
public class ClearableEditText extends AppCompatEditText implements View.OnTouchListener, View.OnFocusChangeListener, TextWatcher {
private Drawable clearTextIcon;
private OnFocusChangeListener mOnFocusChangeListener;
private OnTouchListener mOnTouchListener;
private boolean canClear = false;
public ClearableEditText(final Context context) {
super(context);
init(context);
}
public ClearableEditText(final Context context, final AttributeSet attrs) {
super(context, attrs);
init(context);
}
public ClearableEditText(final Context context, final AttributeSet attrs,
final int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
@Override
public void setOnFocusChangeListener(final OnFocusChangeListener
onFocusChangeListener) {
mOnFocusChangeListener = onFocusChangeListener;
}
@Override
public void setOnTouchListener(final OnTouchListener onTouchListener) {
mOnTouchListener = onTouchListener;
}
private void init(final Context context) {
final Drawable drawable = ContextCompat.getDrawable(context, R.drawable.ic_clear_edittext);
final Drawable wrappedDrawable = DrawableCompat.wrap(drawable);
DrawableCompat.setTint(wrappedDrawable, getCurrentHintTextColor());
clearTextIcon = wrappedDrawable;
clearTextIcon.setBounds(0, 0, clearTextIcon.getIntrinsicWidth(),
clearTextIcon.getIntrinsicHeight());
setClearIconVisible(false);
super.setOnTouchListener(this);
super.setOnFocusChangeListener(this);
addTextChangedListener(this);
}
@Override
public void onFocusChange(final View view, final boolean hasFocus) {
if (hasFocus) {
setClearIconVisible(getText().length() > 0);
} else {
setClearIconVisible(false);
setCanClear(true);
}
if (mOnFocusChangeListener != null) {
mOnFocusChangeListener.onFocusChange(view, hasFocus);
}
}
@Override
public boolean onTouch(final View view, final MotionEvent motionEvent) {
final int x = (int) motionEvent.getX();
if (x > getWidth() - getPaddingRight() - clearTextIcon.getIntrinsicWidth()) {
if (motionEvent.getAction() == MotionEvent.ACTION_DOWN) {
if (clearTextIcon.isVisible()) {
setError(null);
setText("");
} else if (isCanClear()) {
setCanClear(false);
setError(null);
setText("");
}
}
return true;
} else {
return mOnTouchListener != null && mOnTouchListener.onTouch(view,
motionEvent);
}
}
@Override
public final void onTextChanged(final CharSequence s, final int start, final
int before, final int count) {
if (isFocused()) {
setClearIconVisible(s.length() > 0);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
private void setClearIconVisible(final boolean visible) {
clearTextIcon.setVisible(visible, false);
final Drawable[] compoundDrawables = getCompoundDrawables();
setCompoundDrawables(compoundDrawables[0], compoundDrawables[1], visible ?
clearTextIcon :
null, compoundDrawables[3]);
}
public synchronized boolean isCanClear() {
return canClear;
}
public synchronized void setCanClear(boolean canClear) {
this.canClear = canClear;
}
}
文章标题:Android开发实现带清空按钮的EditText示例-创新互联
URL链接:https://www.cdcxhl.com/article0/dddgoo.html
成都网站建设公司_创新互联,为您提供外贸网站建设、网站内链、软件开发、做网站、品牌网站建设、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 深圳做网站其他标签优化 2022-06-06
- 网站seo优化:内页tag标签优化方法揭秘 2020-11-27
- 网站结构和标签优化怎么做 2021-08-16
- 网站META标签优化 2023-04-03
- 关于网站标签优化你了解多少 2021-09-02
- 网站标签优化技巧 2016-11-03
- 谈谈网站Tags标签优化方法 2022-06-06
- 网站标签优化需要注意的问题 2022-10-31
- SEO站内优化之Head标签优化 2021-12-26
- 成都网站建设有哪些标签优化是必要的? 2022-07-02
- 网站标签优化原则与技巧 2018-02-16
- 网站TAG标签优化之路 2023-03-28