vue中auto-vue-file包有什么用-创新互联
这篇文章主要介绍vue中auto-vue-file包有什么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
成都创新互联公司是一家集网站建设,鞍山企业网站建设,鞍山品牌网站建设,网站定制,鞍山网站建设报价,网络营销,网络优化,鞍山网站推广为一体的创新建站企业,帮助传统企业提升企业形象加强企业竞争力。可充分满足这一群体相比中小企业更为丰富、高端、多元的互联网需求。同时我们时刻保持专业、时尚、前沿,时刻以成就客户成长自我,坚持不断学习、思考、沉淀、净化自己,让我们为更多的企业打造出实用型网站。auto-vue-file
auto create .vue file by shell command
通过终端自动创建vue文件
前言:
1: 我们在写xxx.vue页面文件的时候,一般都要写这些重复的代码:
<template>
<div class="zlj-comp-ct">
zlj组件
</div>
</template>
<script>
export default {
name: 'zlj'
}
</script>
<style lang="scss" scoped>
.zlj-comp-ct {
}
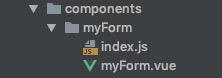
</style>2:写组件的时候可能还要在components目录下面新建一个目录:xxx,里面是xxx.vue和index.js
比如myForm组件

// myForm.vue
<template>
<div class="myForm-comp-ct">
myForm组件
</div>
</template>
<script>
export default {
name: 'myForm'
}
</script>
<style lang="scss" scoped>
.myForm-comp-ct {
}
</style>
// index.js
import myForm from './myForm.vue'
export default myForm每次都写这些代码,是不是很烦?
主角登场:auto-vue-file
安装
npm install auto-vue-file -g
使用
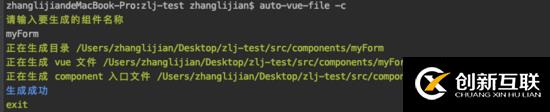
auto-vue-file -c
结果

这样在components目录下面生成myForm文件
参数说明:
| 名称 | 说明 | 使用例子 |
|---|---|---|
| component | 创建一个vue组件, 默认在components目录下面 | auto-vue-file -c 或 auto-vue-file --component |
| page | 创建一个vue组件,默认在views目录 | auto-vue-file -p 或 auto-vue-file --page |
| path | 在指定目录创建vue组件,需要提供-c或-p参数 | auto-vue-file -c --path ./src/haha 或 auto-vue-file -p --path ./src/haha |
更多:
你也可以使用自己的vue模版文件,文件名为auto-vue-file.template.js,存放在项目根目录下面,内容如下
// template.js you can generate
// auto-vue-file.template.js
module.exports = {
vueTemplate: componentName => {
return `<template>
<div class="${componentName}-comp-ct">
${componentName}组件
</div>
</template>
<script>
export default {
name: '${componentName}'
}
</script>
<style lang="scss" scoped>
.${componentName}-comp-ct {
}
</style>
`
},
entryTemplate: componentName => {
return `import ${componentName} from './${componentName}.vue'
export default ${componentName}`}
}你也可以执行
auto-vue-file --init
自动生成该配置文件:auto-vue-file.template.js
然后改成你自己需要的样子。
以上是“vue中auto-vue-file包有什么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
本文题目:vue中auto-vue-file包有什么用-创新互联
文章来源:https://www.cdcxhl.com/article0/cehcoo.html
成都网站建设公司_创新互联,为您提供网站改版、品牌网站设计、定制网站、面包屑导航、企业网站制作、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何才能找到靠谱的网页设计公司 2022-11-21
- 网页设计公司哪家好? 2022-09-02
- 成都网页设计公司如何设计高端网站 2023-03-25
- 成都网页设计公司教你如何将你网站的logo显示在地址栏上 2020-02-28
- 大兴网站建设公司,旧宫网页设计公司,西红门网站制作公司 2021-02-04
- 网页设计公司网站导航重点放在哪? 2016-10-23
- 石景山专业网站建设网页设计网页设计公司 2015-11-22
- 成都网页设计公司需从哪些方面开展工作? 2016-10-14
- 成都网页设计公司有哪些特征? 2016-09-25
- 选择适合小型企业的网页设计公司 2022-10-21
- 网页设计公司如何创建配色方案 2021-05-10
- 成都网页设计公司如何选择? 2022-05-28