微信小程序实现左侧滑栏过程解析-创新互联
前言
一直想给项目中的小程序设置侧滑栏,将退出按钮放到侧滑中,但是小程序没有提供相应的控件和API,因此只能自己手动实现,网上很多大神造的轮子很不错,本文就在是站在巨人的肩膀上实现。
hexo图片不显示问题,可前往简书
效果
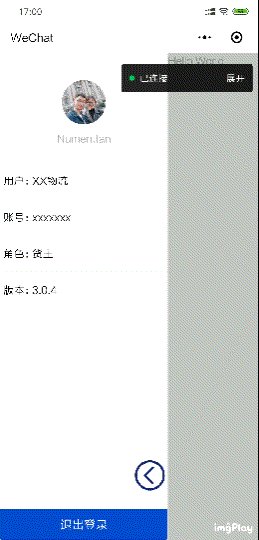
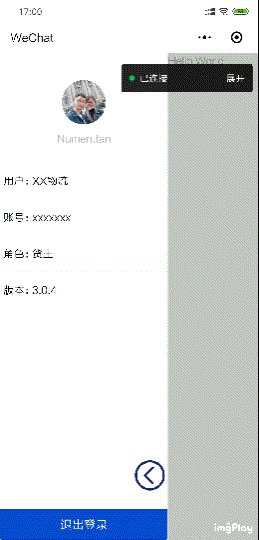
先看看效果,我的侧滑栏需要列出如下信息:

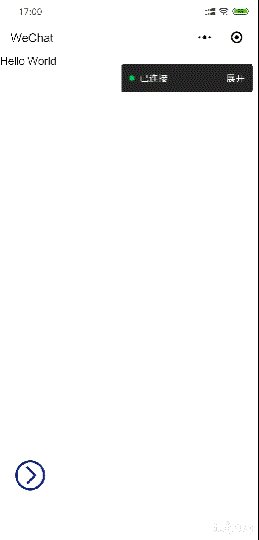
初始状态下,左下角设置悬空按钮
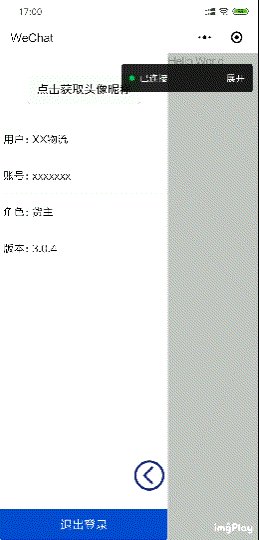
点击悬空按钮,侧边栏拉出,悬空按钮旋转180度
主页内容向右滑动一定比例,并设置阴影遮罩
实现
首先将xml文件分为三部分,一部分是主页内容,一部分是侧滑栏内容,一部分是悬浮按钮。
<!--index.wxml-->
<view>
<!-- 侧边滑动菜单 -->
<view class="page-slidebar">
<view class="page-content">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 点击获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="account-info">
<view class="account-info-item">用户:{{YHMC}}</view>
<view class="account-info-item">账号:{{YHZH}}</view>
<view class="account-info-item">角色:{{YHJS}}</view>
<view class="account-info-item">版本:{{version}}</view>
</view>
<view>
<view class='quit-view'>
<button class='quit-btn' bindtap='quit'>退出登录</button>
</view>
</view>
</view>
</view>
<!-- 主页内容 -->
<view bindtouchmove="tap_drag" bindtouchend="tap_end" bindtouchstart="tap_start" class="page-top {{open ? ['c-state','cover'] : ''}} ">
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
<!-- 添加侧拉悬浮按钮 -->
<view bindtap="openSlider">
<image class="floatbutton {{open ? 'c-button-open' : '' }}" src="../../img/floatbutton.png"></image>
</view>
</view>另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享题目:微信小程序实现左侧滑栏过程解析-创新互联
本文网址:https://www.cdcxhl.com/article0/cceoio.html
成都网站建设公司_创新互联,为您提供微信小程序、网站营销、商城网站、虚拟主机、网站导航、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都seo提升网站收录的方法有那些呢? 2023-03-30
- 成都网站优化:收录量和外链到底是哪个重要? 2016-10-31
- seo优化吸引蜘蛛爬行并提高网站收录的四大方法 2021-08-25
- 谷歌不收录:这6大隐形问题,你中招了吗 2015-02-10
- 网站的文章收录如何提升? 2014-09-27
- 网站百度不收录怎么办? 2014-01-04
- 怎样才能让搜索引擎尽快收录我们的网站页面 2016-12-28
- 为什么有的网站百度一直不收录? 2014-10-15
- 网站页面百度没收录要提交死链吗? 2016-05-02
- 百度不收录原因是什么? 2013-11-16
- 关键词排名:收录都需要注重哪些点? 2016-11-14
- 网站收录和哪些内容有关? 2014-09-17